Utforska alla kundcase
Core Web Vitals är en stor del utav Page Experience Update
I juni 2021 lanserar Google en ny uppdatering som kommer fokusera mer på användarens upplevelse på en webbplats. Page Experience Update, som uppdateringen kallas, syftar till att väga in fler faktorer utöver en hemsidas rena informationsvärde, när en sida ska rankas i sökresultatet. Core Web Vitals är en viktig del utav uppdateringen, vilket du kan läsa allt om här.
Share:
Fokus på Core Web Vitals
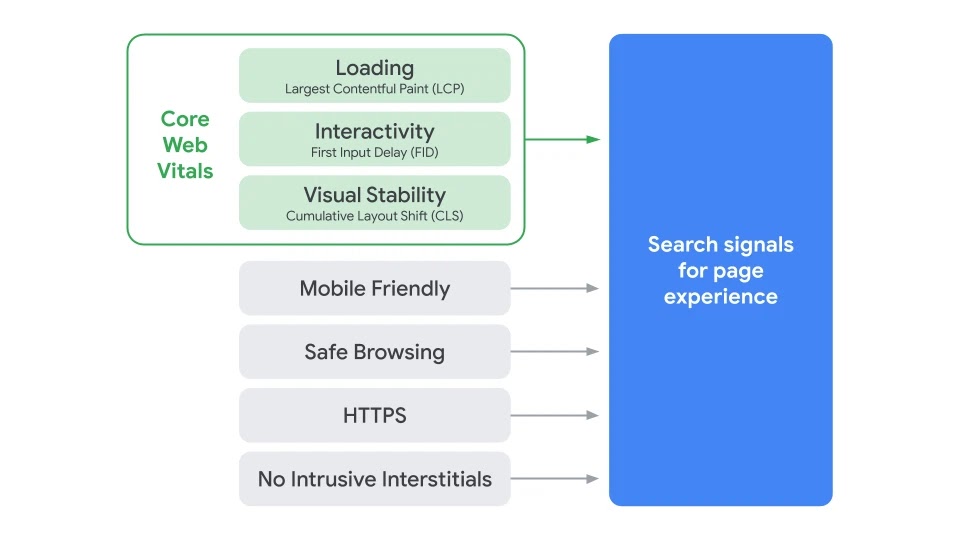
Core Web Vitals är en viktig del inom teknisk SEO och delas upp i tre olika delar och kommer utgöra stommen i vad som kallas för Page Experience. I Page Experience finns sedan tidigare fyra signaler som nu kommer utökas med ytterligare tre. Largest Contentful Paint, First Input Delay och Cumulative Layout Shift. De tidigare signalerna innefattar Safe Browsing, Mobile Friendly, HTTPS och No Intrusive Interstitials. Här kommer vi gå igenom vad Page Experience och Core Web Vitals är.

Vad är Page Experience?
Först om främst så är det viktigt att veta vad Page Experience faktiskt är. Egentligen är det precis vad det låter som, upplevelsen på en sida. Page Experience är en grupp med mätvärden som tillsammans med övriga rankingfaktorer kommer vägas in när en sidas position i sökresultatet ska avgöras. Page Experience har som sagt redan varit en aktiv rankingfaktor men fylls nu alltså på med Core Web Vitals som innefattar tre nya mätvärden. LCP, FID och CLS.
Så här förklarar Google själva vad det handlar om:
”Page Experience mäter olika aspekter av användarens upplevelse vid interaktion med en hemsida. Att optimera för dessa faktorer gör webben mer användarvänlig på alla webbläsare och övriga ytor, och hjälper webbplatser att utvecklas mot användarnas förväntningar på mobilen. Vi tror att detta kommer att bidra till mervärde för företagen på webben eftersom användarna blir mer engagerade och kan handla med mindre friktion.”
Vidare säger Google att en hemsida med relevant och informativt innehåll fortfarande kommer värderas högst. Page Experience blir alltså sekundärt i relation till innehållsoptimeringen men kan komma att avgöra synligheten om det finns flera sidor med likvärdigt informationsvärde.
Page Experience mäter olika aspekter av användarens upplevelse vid interaktion med en hemsida
Vad är Largest Contentful Paint?
Den första av de tre delarna som kommer att mätas i Web Vitals är Largest Contentful Paint. LCP handlar i kort om laddningstid. Largest Contentful Paint mäter hur lång tid det tar för det största, huvudsakliga innehållet att bli synligt på skärmen för användaren. Detta kan vara en bild eller ett textblock. Användarna vill ha en känsla av att webbplatsen laddas snabbt, vilket ger en god användarupplevelse. Värdet mäts i sekunder där webbplatsägaren har riktlinjer från Google att förhålla sig till. Riktlinjerna är uppdelade i bra, förbättringspotential och dåligt:
- 0-2,5 sekunder – Bra
- 2,5-4 sekunder - Förbättringspotential
- 4- + - Dåligt
En sida som laddar långsamt och därmed har en hög LCP genererar ofta i en dålig användarupplevelse. Utöver den dåliga användarupplevelsen kan nu även rankingen komma att påverkas negativt om din sida laddar för långsamt.
LCP har flera påverkansfaktorer och de vanligaste anledningarna till ett dåligt värde är:
- Långsamma svarstider från server
- JavaScript och CSS som blockerar inläsningen
- Långsamma laddningstider av resurser
- Långsam inläsning på klientsidan
Optimera LCP
Att optimera servern kan göra under för LCP. Om din server hanterar förfrågningar på ett långsamt sätt kommer övriga optimeringar (på andra påverkansfaktorer) ha mindre effekt. Genom att förbättra prestandan på servern så har du kommit en bra bit på vägen. Man bör även bort, minimera och skjuta upp all onödig JavaScript och CSS.
Kundcase
Academic Work SEO-strategi - 149% ökad synlighet
Beets SEO-strategi ökade synligheten med 149 % för Academic Work, ett utav Sveriges största rekryterings- och bemanningsföretag. Här kan ni läsa caset!
Vad är First Input Delay?
First Input Delay, eller FID, är den andra delen i Web Vitals och mäter tiden från det att en användare först interagerar med webbplatsen till den tid då webbläsaren faktiskt svarar på den interaktionen. Med interaktion menas ett knapptryck, att man scrollar på sidan eller gör någonting som kräver ett svar. FID, till skillnad från LCP, kan vara relativt enkelt att uppfatta på egen hand genom om svarstiden är snabb eller långsam.
FID mäts i millisekunder och precis som LCP så finns det riktlinjer från Google för hur lång tid svarstiden ska ta för att inte bli straffad.
- 0-100 ms - Bra
- 100-300 - Förbättringspotential
- 300- + - Dåligt
Optimera FID
Påverkansfaktorerna för en dålig FID hänger ihop med LCP och båda två handlar till viss del om laddningstid. Precis som för LCP så bör du minimera, skjuta upp och ta bort onödig JavaScript och CSS för att få en så låg FID som möjligt.
Vad är Cumulative Layout Shift?
Den tredje, och även den sista delen i Core Web Vitals, Cumulative Layout Shift eller CLS, handlar om skiftningar i designen på webbplatsen. CLS mäts genom att kolla på den andel av view-porten som påverkades av layoutförskjutningar och hur lång förflyttningen var. Exempel på ett skifte som är vanligt är när en annons plötsligt dyker upp över artikeln du läser. Eller att länken du tänkt klicka på plötsligt flyttas en centimeter ner vilket resulterar i att du klickar på fel länk. Båda exemplen resulterar i en väldigt dålig användarupplevelse.
Även här finns det riktlinjer att förhålla sig till:
- 0-0,1 – Bra
- 0,1-0,25 – Förbättringspotential
- 0,25 - + - Dåligt
För att ge en så bra användarupplevelse som möjligt och för att minska risken för att bestraffas av Google bör CLS tas på allvar. Här är några saker som påverkar CLS:
- Bilder utan dimensioner
- Annonser, iFrames utan dimensioner
- Sidans font laddas ner långsamt
Optimera CLS
Att optimera Cumulative Layout Shift behöver inte vara speciellt svårt. Det stora problemet är dock att om din hemsida inte är byggd med CLS i åtanke så kommer förmodligen hela sidan att prestera dåligt här. Här är några tips på hur man bör optimera CLS och sätta upp ett bra ramverk från start:
- Ange höjd och bredd för bilder
- Reservera plats för iframes, annonser och liknande
- Prioritera inladdning av din valda font
Core Web Vitals rapporter
Google har i den här uppdateringen varit generösa. Till skillnad från tidigare uppdateringar där information om påverkan varit knapp, så finns det här istället rapporter att ta del av på flera platser. Lighthouse, ett tillägg i Google Chrome ger en övergripande rapport på hur en utvald URL presterar utifrån Core Web Vitals parametrar.
Behöver du hjälp med SEO och vill veta hur vi på Beet kan stötta er site och förbättra er Page Experience? Kontakta oss idag så berättar vi mer!
2021-03-31
Så lyckas ni med er displayannonsering
Genom att annonsera i Googles displaynätverk kan du nå rätt användare vid rätt tidpunkt oavsett var i köpresan de befinner sig. Läs om hur du lyckas med din displaymarknadsföring!
2021-04-16
Vad är E-A-T?
Här förklarar vi vad E-A-T står för och hur man bör tänka för att förbättra sitt innehåll och SEO-optimera utifrån riktlinjerna kring ämnet.
2021-04-01
Visualisera din data med Data Studio
Med data studio kan du med lätthet visualisera din data från ett stort utbud av datakällor. Det gör den mer lättillgänglig, lättare att förstå och du har möjligheten att skapa en interaktiv rapport som du enkelt kan dela med dina kolleger eller kunder.
Kontakta oss
Har du en fråga eller vill höra om hur vi kan hjälpa er med er digitala marknadsföring?
info@beet.se 08-409 260 00
